というわけで、テーマ自作2回目です。
テスト用ダミーデータを使うといい
まずは、「テーマユニットテストデータ」というのがあるといろいろ便利みたいですね。さまざまな投稿、固定ページ、メニュー等々でデザインが崩れないかを確認できるというすばらしいデータ。とりあえず『nunno』さんの「WordPressテーマユニットテストデータ日本語版を更新したよ!」からダウンロードさせていただきました。多謝。
これをインポートして、ダウンロードした_sのテーマを有効化して表示させると、こんな具合。CSSを無効にしているみたいな表示ですね。
とはいえ、404.phpも含めて、_sのテーマにはサイトに必要な基本的なファイルが揃っているということですので、サイトの構造から作っていくよりははるかにラクです。
_sのページ構造は?
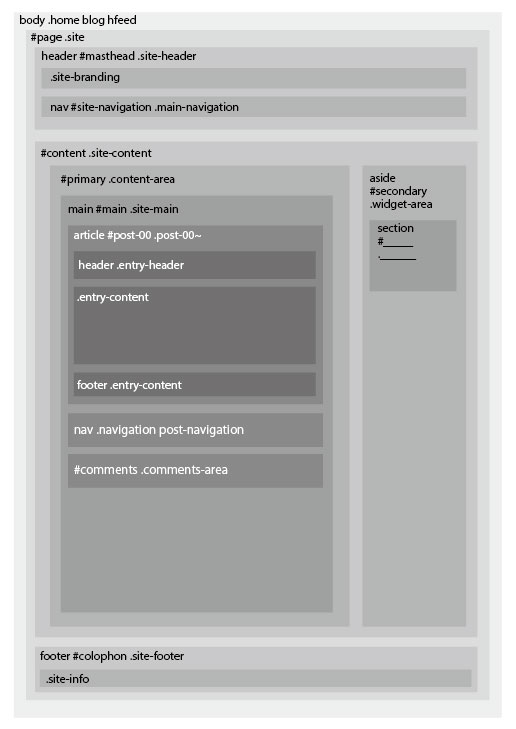
マークアップしていくにあたって、_sのページの基本がどうなっているか2カラムを想定して図にまとめてみました。

_sのSASSは?

まずは、PC画面では2カラムくらいにはしたいですよね。というわけで、今回はCSSを直接いじるのではなく、SASSを使うわけですので、_sの「sass」のフォルダを見てみると、右図の如し。なかなかに複雑な構成になってますね〜。どこをどういじっていけばいいのやら、途方に暮れます。CSSの方の目次と合わせてあるというわけでもないようですし…。
とはいえ、とりあえず2カラムにするということだと「layout」の「_content-sidebar.scss」あたりが関係ありそうと開いてみると「.content-area」はfloat:left;に、「.widget-area」もfloat:right;になっております。「_sidebar-content.scss」を開くと逆パターン。なるほど、右カラムか左カラムかで使い分ける部品なんですね。これをどこかで読み込めば、2カラムになるはず。
いろいろファイルを見ていくと「/site/_site.scss」の冒頭で「@import “../layout/content-sidebar”;」と「@import “../layout/sidebar-content”;」がコメントアウトされているではありませんか。というわけで、今回は右カラムにしたいので、上をイキにしました。
SASSを使ってみる
しかしSASSですので、このままではブラウザは読んでくれません。SASSをCSSにコンパイルしなければなりません。わたくしめは『Tech2GO』さんの「CSSを超効率化する!SASSの基本と導入方法まとめ」という記事を参考に導入したわけですが、MacでかつRubyもインストールされていたので、ターミナルで下の1行書いただけでインストールできました。
$ gem install sass
「cd」でローカルの_sからダウンロードしたテーマのフォルダに移動するか、「システム環境設定」「キーボード」「ショートカット」「サービス」で「ファイルとフォルダ」の「フォルダに新規ターミナル」をチェックして、Finderの当該テーマのフォルダを右クリック→サービス→「フォルダに新規ターミナル」で、
$ sass --watch sass/style.scss:style.css
としておくと、sassフォルダの何かのファイルを更新するたびに「style.scss」が更新されて、さらに自動で「style.css」を更新してくれるようになります。表示をさせると、めでたく2カラムになりました。
ファイルの構造を考えつつ各ブロックに背景色を入れる
さて、現状ではヘッダーやフッター、メインのエリアなどの区別がつきにくいので、それぞれのクラスに背景色を指定してみます。とりあえず「layout」に「_header.scss」と「_footer.scss」を作って、背景色を指定してみます。「_content-sidebar.scss」の一番下に「.site-footer」の指定があるので、これは重複を避けるために新しく作った「_footer.scss」の方にカトペして、そこで指定します。そして「_site.scss」にインポート。ちなみにインポートするときはファイル名の頭のアンダーバーは入れないみたいです。
.site-header {
background: #eee;
}
.site-footer {
clear: both;
width: $size__site-main;
background: #ddd;
//↑この行を追加
}
//↓この行を追加
@import "../layout/header";
@import "../layout/content-sidebar";
// @import "../layout/sidebar-content";
@import "../layout/footer";
//↑この行を追加
/*--------------------------------------------------------------
## Posts and pages
--------------------------------------------------------------*/
@import "primary/posts-and-pages";
/*--------------------------------------------------------------
## Comments
--------------------------------------------------------------*/
@import "primary/comments";
これで、ページの構造の見通しがよくなりましたが、現状ですとスマホで見ても2カラムという状態なので非常によろしくありません。そこで次回、レスポンシブ化に取り組みたいと思いまする。


