さて、WPテーマの自作記、6回目の今回は、カスタムヘッダーに対応してみたいと思います。ヘッダー画像くらいは自分の好きにしたいという要望は多いでしょうし。
_sのカスタムヘッダーへの対応は?
2018年1月にダウンロードした_s(underscores)では、ダッシュボードからヘッダー画像を選択することはできるのですが、サイトに表示はされないという状態になっています。今回とても参考にさせていただいた『オレインデザイン』さんの関連記事を見ると、かつてはダッシュボードにも表示されず、「function.php」から修正する必要があったみたいですが、最近のものは少し使いやすくなってる感じです。
表示させるだけならカンタンですが…
カスタムヘッダーの画像を表示させるには、「inc」の中の「custom-header.php」の最初のあたりにある「<?php the_header_image_tag(); ?>」を「header.php」の「.site-branding」の直前にコピペしてあげますと、それなりに表示されるようにはなりますが、サイトのタイトルなんかの上にドカンと左上に画像だけ張り付いて表示されちゃって、ちょっとね、イメージ違いますので、手を入れていきましょう。
さきほどの「header_image_tag()」の下に本家サイトの解説へのリンクがあります。いろいろと書いてありますが、ここでとりあえず必要になるのは、下の方にある「Displaying Custom Header」の部分。
<?php if ( get_header_image() ) : ?> <div id="site-header"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>
これを「header.php」にさっきコピペしたものの代わりにコピペしてあげればいいのですが、「<div id=”site-header”>」の部分は、_sでもともと指定されている「header」タグのidと同じ名前なのと、「if」の中に入っちゃっていて扱いにくいので削除して、代わりに「.header-image」というクラスをもった「div」で囲っちゃいます。
<div class="header-image"> <?php if ( get_header_image() ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt=""> </a> <?php endif; ?> </div>
それから以前に「layout」の下に作成した「_header.scss」に、
.header-image {
img {
display: block;
margin: 0 auto;
}
@media screen and (min-width: $high-breakpoint) {
@include arg-center-block($high-breakpoint);
}
}
を追加します。これで一応画像がセンター配置になっただけ少しマシに。
3つのケースに対応
さて、カスタムヘッダーはご存じのように、1)画像を使わず、文字でサイトタイトルと概要を表示させる場合、2)タイトルなども入ってる画像を使うので、文字でのタイトル・概要は表示しない、3)画像も文字でのタイトル・概要表示も両方する、の3つのケースが考えられます。
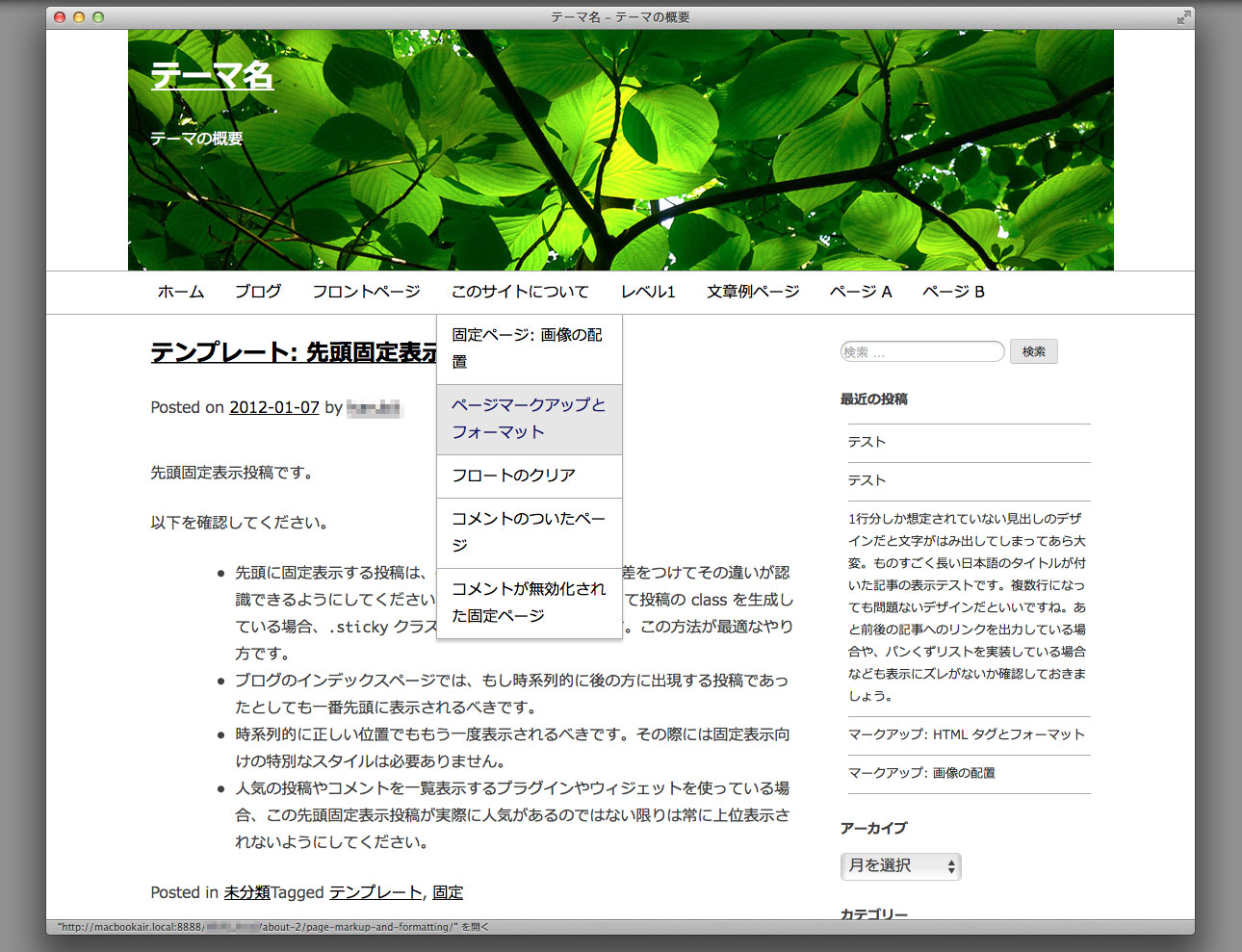
で、現状ですと2)のケースにはすでに対応できていることになります。試しに「カスタマイズ」「サイト基本情報」で「サイトのタイトルとキャッチフレーズを表示」のチェックボックスをはずしてあげますと、「.site-branding」が非表示になって、意図した表示になっているはず。
では3)に対応しましょう。「.header-image」を親要素にして「.site-branding」をpositionで重ねればいいので、さっきの「.header-image」の下から2行目に下記のように
<div class="header-image"> <?php if ( get_header_image() ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt=""> </a> <?php endif; ?> // ここに「.site-branding」のdivをまるごと移動 </div>
「.site-branding」のdiv要素を移動してしまい、「.header-image」を「position:relative;」、「.site-branding」を「position: asolute;」にしてお好みの位置に調整してくださいませ。
画像を使わない時への対応
さて、これで3)には対応できたわけですけど、実はpositionを使ってしまったので、1)の画像を使わず文字だけ使用の場合に、タイトルがメニューに重なって表示されるというよろしくない状況になっちゃいました。
ですが、せっかくphpでifでヘッダーイメージがあるかどうかを調べているワケですから、画像がない時には「.site-branding」のdivに「no-header-image」とかクラスをつくって、それがあるときはpositionをstaticにしてやればよいでしょう。
今回のコード最終版
というわけで、今回のコードは最終的には以下のような感じです。
<div class="header-image">
<?php if ( get_header_image() ) : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="">
</a>
<div class="site-branding">
<?php else : ?>
<div class="site-branding no-header-image">
<?php endif; ?>
<?php
the_custom_logo();
if ( is_front_page() && is_home() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php
endif;
$description = get_bloginfo( 'description', 'display' );
if ( $description || is_customize_preview() ) : ?>
<p class="site-description"><?php echo $description; /* WPCS: xss ok. */ ?></p>
<?php
endif; ?>
</div><!-- .site-branding -->
</div><!-- .header-image -->
sassは下のようになりました。
.header-image {
position: relative;
img {
display: block;
margin: 0 auto;
}
@media screen and (min-width: $high-breakpoint) {
@include arg-center-block($high-breakpoint);
}
}
.site-branding {
position: absolute;
top: 0;
left: 0;
padding-left: 1.5rem;
@media screen and (min-width: $high-breakpoint) {
@include arg-center-block($high-breakpoint);
}
}
.no-header-image {
position: static;
}
.site-title {
@media screen and (max-width: $low-breakpoint) {
font-size: 1.25rem;
}
}
まだまだ課題はありますが、多少はよくなってきたかなと。