これまで sass は、Ruby Sass を使ってきたですが、node-sass を使うといろいろ良いらしい、ということなので、導入いたしました。ほんとにほんとに今更ですけれども、いやはや、こりゃすごいですね。
sass はとにかく直感的にネストで書いていけるので、すごく便利なんですけど、メディアクエリなんかは、各所に出没してしまって、コンパイルされたCSSが大変読みにくくなっていて、これはどうしたものかと思っていたです。
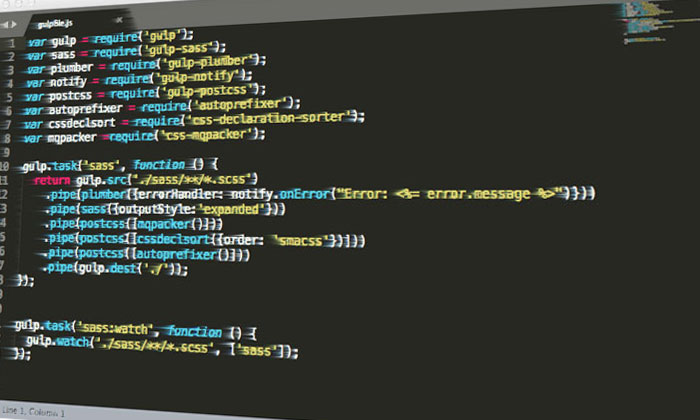
しかし、Node.js をインストールして、npm で node-sass、gulp、PostCSS などなどのパッケージをインストールいたしますと、そういった問題がイッキに解決するということで、試してみたらほんとにすごかった、ということでございます。
Sublimeでコードを折りたたんでるスクショなんで、なんだかわかんないかもですが、Ruby Sass のみでコンパイルされたこのメディアクエリ頻出のひどいCSSが、mqpacker という PostCSS のプラグインを使うと、きっちりと整理されてしまうです。いやぁ、これは感動いたしました。



その他、プロパティの順番を整理してくれたり、あの腹立たしいベンダープレフィクスを自動でつけてくれる等々、いやはや、すごいっす。